L’uso del linguaggio CSS3 per i siti web si sta diffondendo rapidamente grazie al fatto che sempre meno persone utilizzano browser obsoleti come ad esempio le vecchie versioni di Internet Explorer. I browser più moderni, come Firefox, Google Chrome, Internet Explorer 9 e Safari, sono in grado di riprodurre in maniera quasi sempre ottimale i siti web che usano CSS3.
Le nuove caratteristiche dei fogli di stile CSS3 permettono di introdurre effetti grafici anche complessi, decorare le pagine e gestirne il layout in maniera molto più efficace ed efficiente rispetto alle metodologie tradizionali.
Sfortunatamente ci sono ancora molti aspetti del linguaggio CSS 3 che sono gestiti da pochi browser. Un esempio è l’impaginazione del testo in più colonne che è supportato solo dalle recenti versioni di Firefox, Chrome, Safari ed Internet Explorer 10. Usando i selettori column-count, column-gap e column-width si può specificare il numero di colonne all’interno di una certa area oppure impostare la loro larghezza per suddividere verticalmente ed in modo automatico il testo.
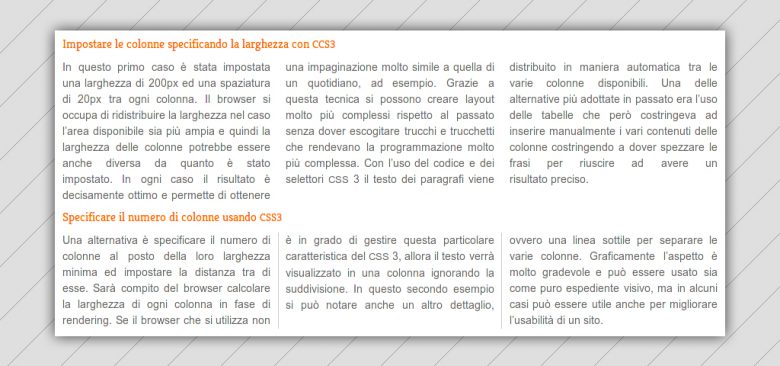
Impostare le colonne specificando la larghezza con CCS3
In questo primo caso è stata impostata una larghezza di 200px ed una spaziatura di 20px tra ogni colonna. Il browser si occupa di ridistribuire la larghezza nel caso l’area disponibile sia più ampia e quindi la larghezza delle colonne possa essere anche diversa da quanto è stato impostato. In ogni caso il risultato è decisamente ottimo e permette di ottenere una impaginazione molto simile a quella di un quotidiano, ad esempio. Grazie a questa tecnica si possono creare layout molto più complessi rispetto al passato, senza dover escogitare trucchi e trucchetti che rendevano la programmazione molto più complessa. Con l’uso del codice e dei selettori CSS3, il testo dei paragrafi viene distribuito in maniera automatica tra le varie colonne disponibili. Una delle alternative più adottate in passato era l’uso delle tabelle, che però costringeva ad inserire manualmente i vari contenuti delle colonne costringendo a dover spezzare le frasi per riuscire ad avere un risultato preciso.
Specificare il numero di colonne usando CSS3
Una alternativa è specificare il numero di colonne al posto della loro larghezza minima ed impostare la distanza tra di esse. Sarà compito del browser calcolare la larghezza di ogni colonna in fase di rendering. Se il browser che si utilizza non è in grado di gestire questa particolare caratteristica del CSS3, allora il testo verrà visualizzato in una colonna ignorando la suddivisione. In questo secondo esempio si può notare anche un altro dettaglio, ovvero una linea sottile per separare le varie colonne. Graficamente l’aspetto è molto gradevole e può essere usato sia come puro espediente visivo, ma in alcuni casi può essere utile anche per migliorare l’usabilità di un sito.
Chi sta leggendo questa pagina usando Internet Explorer 9 o precedenti oppure il browser Opera non vedrà gli esempi sopra descritti il cui risultato è riportato nell’immagine sottostante.