I formati delle immagini per il web
Nel web le immagini possono essere di diversi formati. I tre più usati sono:
- JPEG: è il formato più comune per l’archiviazione e la pubblicazione di fotografie. Si tratta di un formato «con perdite», ciò significa che riducendo la qualità generale dell’immagine si diminuisce il peso in KB del file.
- GIF: le caratteristiche principali di questo tipo di file sono la possibilità di avere delle aree trasparenti ed utilizzare un meccanismo di compressione adatto per loghi o immagini stilizzate. Il massimo numero di colori è però molto più basso rispetto a JPEG e PNG, solamente 256 colori e ciò è un limite notevole.
- PNG: è sostanzialmente una evoluzione del formato GIF, dal quale eredita la gestione della trasparenza ed è altrettanto adatto per loghi ed immagini stilizzate. Spesso la sua compressione è migliore rispetto a quella del formato GIF, mentre per fotografie non è ottimizzato come il formato JPEG.
Questi tre formati sono degli standard e sono supportati da tutti i dispositivi e dai web browser. Hanno i loro pregi ed i loro difetti e saper scegliere che tipo di immagine serve nelle varie situazioni può comportare dei miglioramenti significativi nelle prestazioni complessive del sito. Di questi tre va però segnalato che ultimamente il formato GIF è sempre meno usato a favore del PNG.
Solitamente GIF e PNG vengono scelti per elementi decorativi, sfondi ecc. In particolare si preferisce utilizzare il formato PNG dato l’ottimo rapporto qualità/dimensioni. Mentre invece il formato JPEG è il favorito per il caricamento di foto nel web.
La compressione e l’ottimizzazione dei file JPEG e PNG
Entrambi i tipi di file possono essere ottimizzati per il web riducendo la quantità di informazioni grafiche senza però alterarne la qualità percepita dall’utente, o comunque riducendola in modo da ottenere comunque un file visivamente accettabile. La scelta dipenderà dalle esigenze specifiche del sito stesso, dal tipo di immagine e dal suo uso.
Nell’immagine seguente si può osservare un esempio di quali sono i risultati della compressione delle fotografie nel formato JPEG ed un ingrandimento del file risultante con un dettaglio della foto. La foto in formato JPEG con la massima compressione evidenzia in maniera notevole la perdita di qualità.

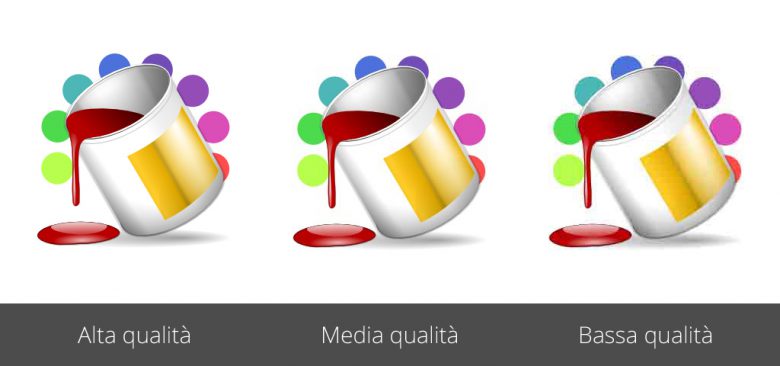
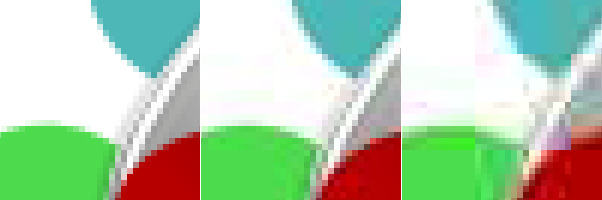
Nel prossimo esempio c’è invece un ingrandimento dell’immagine di copertina che sottolinea le differenze nella compressione di una immagine stilizzata. Qui i difetti introdotti dalla compressione sono molto più evidenti.

Sprite: combinare le immagini per ridurre la latenza
Il tempo di caricamento di una pagina web non dipende solo dalla quantità di KB che il web browser deve scaricare, ma anche dal numero di file che compongono la pagina. Diminuire la quantità di file può portare ad un incremento velocità di caricamento del sito.
In alcuni casi si può quindi adottare la tecnica degli «sprite». Si tratta di un metodo usato molto spesso negli anni ‘80 e ‘90 per la creazione dei videogiochi che da qualche tempo è stato sfruttato anche nel web.
Il suo funzionamento è molto semplice: si uniscono molte immagini in una sola molto più estesa. Complessivamente il «peso» dei file singoli e quello del file unito è molto simile, se non addirittura identico, però avendo meno file da scaricare si riduce il numero di richieste che il web browser effettua verso il web server così da ottimizzare ulteriormente le prestazioni del sito.
Siti web più veloci da caricare con le immagini ottimizzate
Grazie ai numerosi meccanismi a disposizione per rendere più efficenti le pagine web, si possono ridurre i tempi di caricamento dei siti web. Si tratta di interventi con dei benefici decisamente interessanti:
- Abbassare i tempi di caricamento significa che i navigatori di un sito non si spazientiscono a causa di attese poco gradite.
- Chi naviga tramite smartphone e tablet può non disporre di linee molto veloci, quindi i siti web ottimizzati sono un vantaggio notevole anche per gli utenti mobile.
Non sempre chi gestisce un sito web ha la possibilità di effettuare le ottimizzazioni necessarie per ridurre le dimensioni delle immagini mantenendo una buona qualità dei file. Per questo motivo i siti web creati da Realizzazione Siti Vicenza sono sviluppati integrando delle procedure automatizzate che comprimono i JPG/PNG caricati dagli utenti applicando una compressione ottimale ed applicando ulteriori ottimizzazioni che permettono di risparmiare ancora più KB.