Mobilegeddon
La rivoluzione di Google nei confronti dei siti web che non sono ottimizzati per la navigazione tramite smartphone e tablet è stata chiamata «Mobilegeddon».
All’incirca dalla fine di aprile 2015 tutti i siti web di vecchia generazione hanno ricevuto delle penalizzazioni più o meno consistenti proprio in seguito all’attivazione dei nuovi sistemi di Google. Al contrario i siti web sviluppati con tecnologia responsive hanno visto dei miglioramenti nel loro posizionamento.
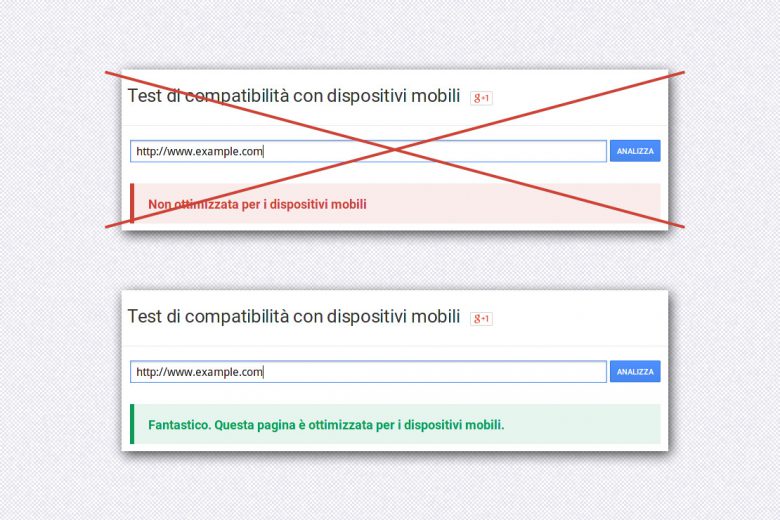
Per questo motivo è fondamentale che i siti web siano mobile friendly per poter essere ancora competitivi.
Perché creare un sito web responsive
Le differenze nel posizionamento tra un sito web tradizionale ed un nuovo sito web responsive sono molto evidenti.
A questo proposito ci sono ormai molteplici esempi di come l’aggiornamento dei siti web adottando la tecnologia responsive porti a dei benefici tangibili.
Già dallo scorso anno Google ha dimostrato di apprezzare i siti web responsive fino a raddoppiare, e in alcuni casi addirittura triplicare, la visibilità nei risultati delle ricerche.
Recuperare un sito da una penalizzazione mobile
Per recuperare un sito web in seguito ad una penalizzazione di questo tipo è necessario aggiornarlo in modo che sia ben visibile da smartphone e tablet.
A questo proposito ecco un esempio di queste ultime settimane. Recentemente il proprietario di un sito web ha riscontrato una forte penalizzazione a livello di posizionamento organico.
Il calo di visite è stato rilevato tramite Google Analytics ma soprattutto notando una riduzione delle richieste provenienti dal modulo di contatto.
In seguito ad alcuni test è stato confermato che il posizionamento del sito per le ricerche organiche era diminuito drasticamente passando in moltissimi casi dalla prima pagina alle successive.
Si trattava di un sito web implementato con il CMS Drupal nel 2011 che non si adattava perfettamente alla navigazione da smartphone e tablet.
La soluzione è stata semplice: aggiornare il sito web in modo che i contenuti potessero essere fruibili facilmente anche tramite dispositivi mobile.
Pertanto è stato modificato il template Drupal rendendolo responsive grazie in particolar modo all’introduzione delle @media query nel codice CSS ed adattando opportunamente il codice HTML.
In seguito all’intervento i risultati sono stati quasi immediati: nel giro di pochi giorni il sito ha ripreso le abituali posizioni e, addirittura, ha visto dei miglioramenti per molte keyword che in precedenza avevano un posizionamento più basso.
Rispetto alla media dei periodi precedenti si è misurato una variazione positiva pari al 35% con un trend tuttora in crescita.